Optimizing Performance
Internally, React uses several clever techniques to minimize the number of costly DOM operations required to update the UI. For many applications, using React will lead to a fast user interface without doing much work to specifically optimize for performance. Nevertheless, there are several ways you can speed up your React application.
Use the Production Build
If you’re benchmarking or experiencing performance problems in your React apps, make sure you’re testing with the minified production build.
By default, React includes many helpful warnings. These warnings are very useful in development. However, they make React larger and slower so you should make sure to use the production version when you deploy the app.
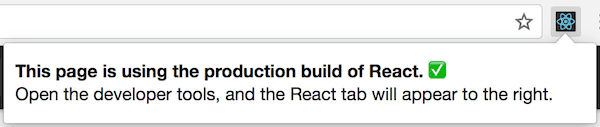
If you aren’t sure whether your build process is set up correctly, you can check it by installing React Developer Tools for Chrome. If you visit a site with React in production mode, the icon will have a dark background:

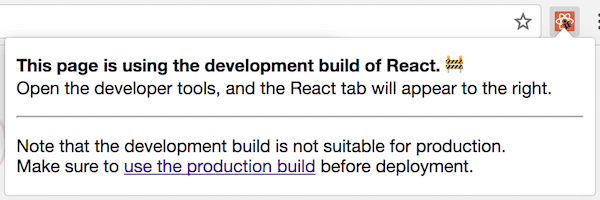
If you visit a site with React in development mode, the icon will have a red background:

It is expected that you use the development mode when working on your app, and the production mode when deploying your app to the users.
You can find instructions for building your app for production below.
Create React App
If your project is built with Create React App, run:
npm run buildThis will create a production build of your app in the build/ folder of your project.
Remember that this is only necessary before deploying to production. For normal development, use npm start.
Single-File Builds
We offer production-ready versions of React and React DOM as single files:
<script src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>Remember that only React files ending with .production.min.js are suitable for production.
Brunch
For the most efficient Brunch production build, install the terser-brunch plugin:
# If you use npm
npm install --save-dev terser-brunch
# If you use Yarn
yarn add --dev terser-brunchThen, to create a production build, add the -p flag to the build command:
brunch build -pRemember that you only need to do this for production builds. You shouldn’t pass the -p flag or apply this plugin in development, because it will hide useful React warnings and make the builds much slower.
Browserify
For the most efficient Browserify production build, install a few plugins:
# If you use npm
npm install --save-dev envify terser uglifyify
# If you use Yarn
yarn add --dev envify terser uglifyify To create a production build, make sure that you add these transforms (the order matters):
- The
envifytransform ensures the right build environment is set. Make it global (-g). - The
uglifyifytransform removes development imports. Make it global too (-g). - Finally, the resulting bundle is piped to
terserfor mangling (read why).
For example:
browserify ./index.js \
-g [ envify --NODE_ENV production ] \
-g uglifyify \
| terser --compress --mangle > ./bundle.jsRemember that you only need to do this for production builds. You shouldn’t apply these plugins in development because they will hide useful React warnings, and make the builds much slower.
Rollup
For the most efficient Rollup production build, install a few plugins:
# If you use npm
npm install --save-dev rollup-plugin-commonjs rollup-plugin-replace rollup-plugin-terser
# If you use Yarn
yarn add --dev rollup-plugin-commonjs rollup-plugin-replace rollup-plugin-terserTo create a production build, make sure that you add these plugins (the order matters):
- The
replaceplugin ensures the right build environment is set. - The
commonjsplugin provides support for CommonJS in Rollup. - The
terserplugin compresses and mangles the final bundle.
plugins: [
// ...
require('rollup-plugin-replace')({
'process.env.NODE_ENV': JSON.stringify('production')
}),
require('rollup-plugin-commonjs')(),
require('rollup-plugin-terser')(),
// ...
]For a complete setup example see this gist.
Remember that you only need to do this for production builds. You shouldn’t apply the terser plugin or the replace plugin with 'production' value in development because they will hide useful React warnings, and make the builds much slower.
webpack
Note:
If you’re using Create React App, please follow the instructions above.
This section is only relevant if you configure webpack directly.
Webpack v4+ will minify your code by default in production mode.
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
mode: 'production',
optimization: {
minimizer: [new TerserPlugin({ /* additional options here */ })],
},
};You can learn more about this in webpack documentation.
Remember that you only need to do this for production builds. You shouldn’t apply TerserPlugin in development because it will hide useful React warnings, and make the builds much slower.
Profiling Components with the Chrome Performance Tab
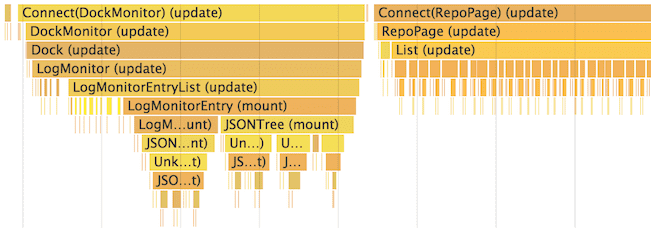
In the development mode, you can visualize how components mount, update, and unmount, using the performance tools in supported browsers. For example:

To do this in Chrome:
- Temporarily disable all Chrome extensions, especially React DevTools. They can significantly skew the results!
- Make sure you’re running the application in the development mode.
- Open the Chrome DevTools Performance tab and press Record.
- Perform the actions you want to profile. Don’t record more than 20 seconds or Chrome might hang.
- Stop recording.
- React events will be grouped under the User Timing label.
For a more detailed walkthrough, check out this article by Ben Schwarz.
Note that the numbers are relative so components will render faster in production. Still, this should help you realize when unrelated UI gets updated by mistake, and how deep and how often your UI updates occur.
Currently Chrome, Edge, and IE are the only browsers supporting this feature, but we use the standard User Timing API so we expect more browsers to add support for it.
Profiling Components with the DevTools Profiler
react-dom 16.5+ and react-native 0.57+ provide enhanced profiling capabilities in DEV mode with the React DevTools Profiler.
An overview of the Profiler can be found in the blog post “Introducing the React Profiler”.
A video walkthrough of the profiler is also available on YouTube.
If you haven’t yet installed the React DevTools, you can find them here:
Note
A production profiling bundle of
react-domis also available asreact-dom/profiling. Read more about how to use this bundle at fb.me/react-profiling
Virtualize Long Lists
If your application renders long lists of data (hundreds or thousands of rows), we recommended using a technique known as “windowing”. This technique only renders a small subset of your rows at any given time, and can dramatically reduce the time it takes to re-render the components as well as the number of DOM nodes created.
react-window and react-virtualized are popular windowing libraries. They provide several reusable components for displaying lists, grids, and tabular data. You can also create your own windowing component, like Twitter did, if you want something more tailored to your application’s specific use case.
Avoid Reconciliation
React builds and maintains an internal representation of the rendered UI. It includes the React elements you return from your components. This representation lets React avoid creating DOM nodes and accessing existing ones beyond necessity, as that can be slower than operations on JavaScript objects. Sometimes it is referred to as a “virtual DOM”, but it works the same way on React Native.
When a component’s props or state change, React decides whether an actual DOM update is necessary by comparing the newly returned element with the previously rendered one. When they are not equal, React will update the DOM.
Even though React only updates the changed DOM nodes, re-rendering still takes some time. In many cases it’s not a problem, but if the slowdown is noticeable, you can speed all of this up using the React.memo function.
When using React.memo, if your function component renders the same result given the same props, React will skip rendering the component, and reuse the last rendered result.
See a more in-depth explanation of React.memo here.
The Power Of Not Mutating Data
The simplest way to avoid this problem is to avoid mutating values that you are using as props or state. For example, a function like this:
function handleClick() {
words.push('marklar');
setWords(words);
}could be rewritten using concat as:
function handleClick() {
const newWords = words.concat(['marklar']);
setWords(words);
}ES6 supports a spread syntax for arrays which can make this easier. If you’re using Create React App, this syntax is available by default.
function handleClick() {
setWords([...words, 'marklar']);
}You can also rewrite code that mutates objects to avoid mutation, in a similar way. For example, let’s say we have an object named colormap and we want to write a function that changes colormap.right to be 'blue'. We could write:
function updateColorMap(colormap) {
colormap.right = 'blue';
}To write this without mutating the original object, we can use Object.assign method:
function updateColorMap(colormap) {
return Object.assign({}, colormap, {right: 'blue'});
}updateColorMap now returns a new object, rather than mutating the old one. Object.assign is in ES6 and requires a polyfill.
There is a JavaScript proposal to add object spread properties to make it easier to update objects without mutation as well:
function updateColorMap(colormap) {
return {...colormap, right: 'blue'};
}If you’re using Create React App, both Object.assign and the object spread syntax are available by default.
When you deal with deeply nested objects, updating them in an immutable way can feel convoluted. If you run into this problem, check out Immer or immutability-helper. These libraries let you write highly readable code without losing the benefits of immutability.